Flutter is Google’s UI toolkit for building native apps for mobile, web, and desktop from a single codebase. If you feel skeptical when you hear that, you should be. That is the holy grail of software development!
How to go Mobile
Most companies would like to reach the broadest audience by having their solution available on the devices that their customers prefer. However, it is often an expensive endeavor. The available solutions boil down to:
- Go Native: Hire native developers and maintain a separate code base for each platform. This is the most expensive option but offers the most natural and performant experience.
- Cross-platform Framework: Use a framework like React Native, NativeScript, or Xamarin that lets you build your app in a technology that you are familiar with and compile it down to native code. This is cheaper than going native, but I still find that I end up with a more OS-specific code than I was promised.
- Hybrid App: Use a framework like Cordova or Ionic to package up your web app in a mobile webView and grant it access to native APIs through plugins. This is a faster approach but may feel less native and have performance issues in certain cases.
- Progressive Web App (PWA): Take your existing responsive web app and configure it as a PWA so that it can be installed on mobile devices. It doesn’t take much effort and the caching provides a better experience for web users as well. The experience is the furthest from native, some native APIs are not available, and it is treated like a second class citizen on iOS, but you get so much for so little effort.
I’ve tried each of these approaches at different times in my career. I find it absurd and frustrating that software is still so platform dependent; however, with Flutter, I feel like we are finally making some headway.
The Flutter Way
Flutter apps are written in Dart. Honestly, I thought that language died when the Angular 2 team picked TypeScript instead of it. It is syntactically similar to JavaScript but with types (practically TypeScript), so it isn’t hard to pick up.
In Flutter, basically everything is a widget. It kind of feels like building with LEGOs where you have this big toolkit of blocks to choose from and you assemble them into an app. You have to put some up-front work into learning what is available, but once you do you can build apps with incredible speed. At first, I felt dirty having a bunch of nested tags inside my code like I was mixing HTML and JavaScript but I quickly got over it and found it manageable.
From an architecture perspective, it is pretty neat. It uses Ahead-of-Time (AoT) compilation which gives better performance than using a JS bridge at runtime. Rather than being a wrapper around native components, it renders the UI from scratch like drawling on a canvas. This is similar in concept to how a video game doesn’t use your native OS controls.
This has similar downsides to other cross-platform frameworks where you may need to wait on the framework to update to take advantage of newer features. However, the big upside is that it guarantees that your app will be consistent cross-platform and even on old devices that don’t even support the components you are using.
Many of the UI widgets come in Material (Google) and Cupertino (Apple) variants. Since Flutter doesn’t use the native UI widgets, you don’t need to use both if you don’t care. You can pick one and have it look the same on all devices. This is simple but doesn’t give the most native feel if that is important to you.
As with any young technology, the plugin ecosystem is still maturing. So sometimes you may not find a plugin for interfacing with the technology of your choice. The FlutterFire plugins for interfacing with Firebase are pretty good though. However, it has been adopted by big players like Alibaba, and has been gaining significant popularity among developers according to Stack Overflow trends. So I think we can expect the plugin ecosystem to have some healthy growth.
Despite all the magic, submitting the app to the Apple store still sucks. Alas, that is outside their purview to fix.
Test Run
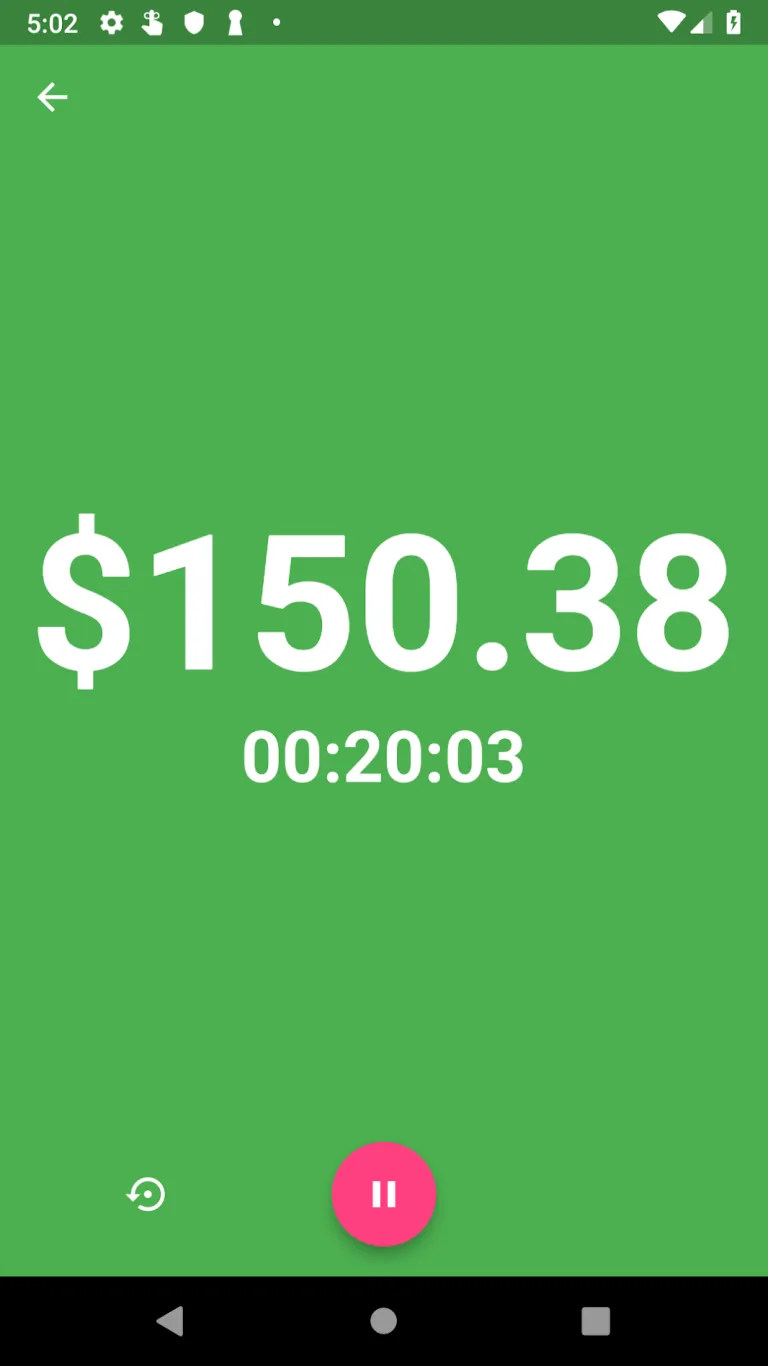
When we went to learn Flutter a while back we decide to build a small utility app. The idea we came up with was a meeting timer that counted up in money rather than minutes. We always joked about how people would stop creating wasteful meetings inviting irrelevant people if they saw the actual cost!
So we set up a basic app where you can create a meeting, define the number of people in it and the average hourly rate, and start a stopwatch with those settings. It is named “Company Dime” and you can find it on the Google and Apple app stores.

We hope that you enjoy being able to see Flutter in action and that this gets you out of a few meetings too. If you would like to play around with Flutter more then I would suggest downloading the Flutter Gallery app to see the available widgets.
Overall we really enjoy building apps with Flutter. It is a very well designed framework and delivers well on its promise to enable us to “write once, deploy everywhere”. So if you have a mobile project, then I’d encourage you to give Flutter a try or reach out to us and we would be happy to build it for you.
Erik Murphy
Erik is an agile software developer in Charlotte, NC. He enjoys working full-stack (CSS, JS, C#, SQL) as each layer presents new challenges. His experience involves a variety of applications ranging from developing brochure sites to high-performance streaming applications. He has worked in many domains including military, healthcare, finance, and energy.